昨日の続きでiBeaconです。まずは、アプリの基本となる部分を作ってしまいたいので、Appleのサンプルを探します。
なぜAppleのサンプルか?
普通にググってもいろんな解説やコードに出会うことが出来ますが、やはりAppleが公開しているDocumentやサンプルを理解するのが、一番の近道だと思います。
検索したところ、iOS Developer Libraryで「AirLocate」が公開されていました。早速、以下サイトからダウンロード。
そして、プロジェクトを開き、iPhoneを接続して、実機でビルド。
無事、エラーも起こらず、ビルドが通りました。
iPhoneで起動したアプリをみたところ、機器の登録は出来ない模様。
一旦、プログラムをストップして、Xcodeとにらめっこ。
この「AirLocate」サンプルアプリは、ストーリーボードやインターフェースビルダーを全く使っていないので、若干敷居が高いかもしれないです。
しばらく探して、iBeaconのUUIDを入力する箇所を発見!
そこに昨日取得したMyBeacon IDを入力して、再度実機ビルド。
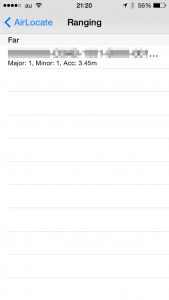
Rangingをタッチすると、画面が遷移し、そこに登録したBeaconが見えているではないですか!
更に、その下には、Major, Minor, 距離が表示されています。
このアプリをベースに、実現したい機能を追加していこうと思います。
最後までお読み頂きありがとうございます!
もし宜しければ、この記事をソーシャルメディアで共有してください!!






初めまして,記事を参考にさせていただき.プログラムを書いております.
Ranging画面にUUID一覧を表示するにはどのファイルのどの部分にUUIDを打ち込めばいいのでしょうか.
よろしければ教えていただきたいです.
APLDefaults.mのl73あたり,shareDefaultsの内部でしょうか..
書き込み方等具体的に教えていただけるとありがたいです.