Unity 4.6から追加されたuGUIについて、勉強し始めたので、記録していきたいと思います。
Unityを初めて触る人には、かなり省いた説明になっていますので、ほかのサイトを探してください。
- Unity 4.6のダウンロード
- uGUIのマニュアルとチュートリアル置き場
- uGUIの要素
- uGUIを使ってみる
1. Unity 4.6のダウンロード
なにはともあれ、Unity 4.6がないと始まらないので、こちらからダウンロードし、インストール。
Unity – Download and Start Creating Games
2. uGUIのマニュアルとチュートリアル置き場
まず、Manual。以下にあります。もちろん英語です。
http://docs.unity3d.com/Manual/UISystem.html
Tutorialは、以下にありますが、こちらももちろん英語での説明です。
http://unity3d.com/learn/tutorials/modules/beginner/ui
3. uGUIの要素
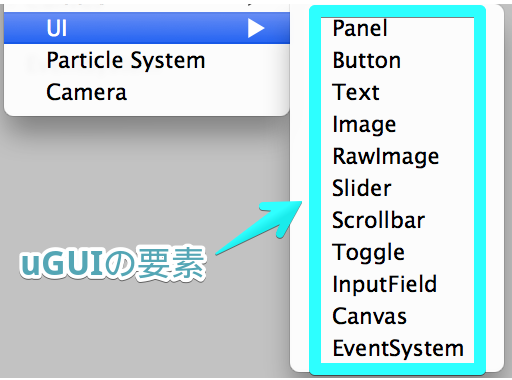
uGUIに何があるかということで、このUIの子要素として表示されているのが、uGUIの要素ですね。
Panel, Button, Text, Image, RawImage, Slider, Scrollbar, Toggle, InputFieldなどがあります。
Panel
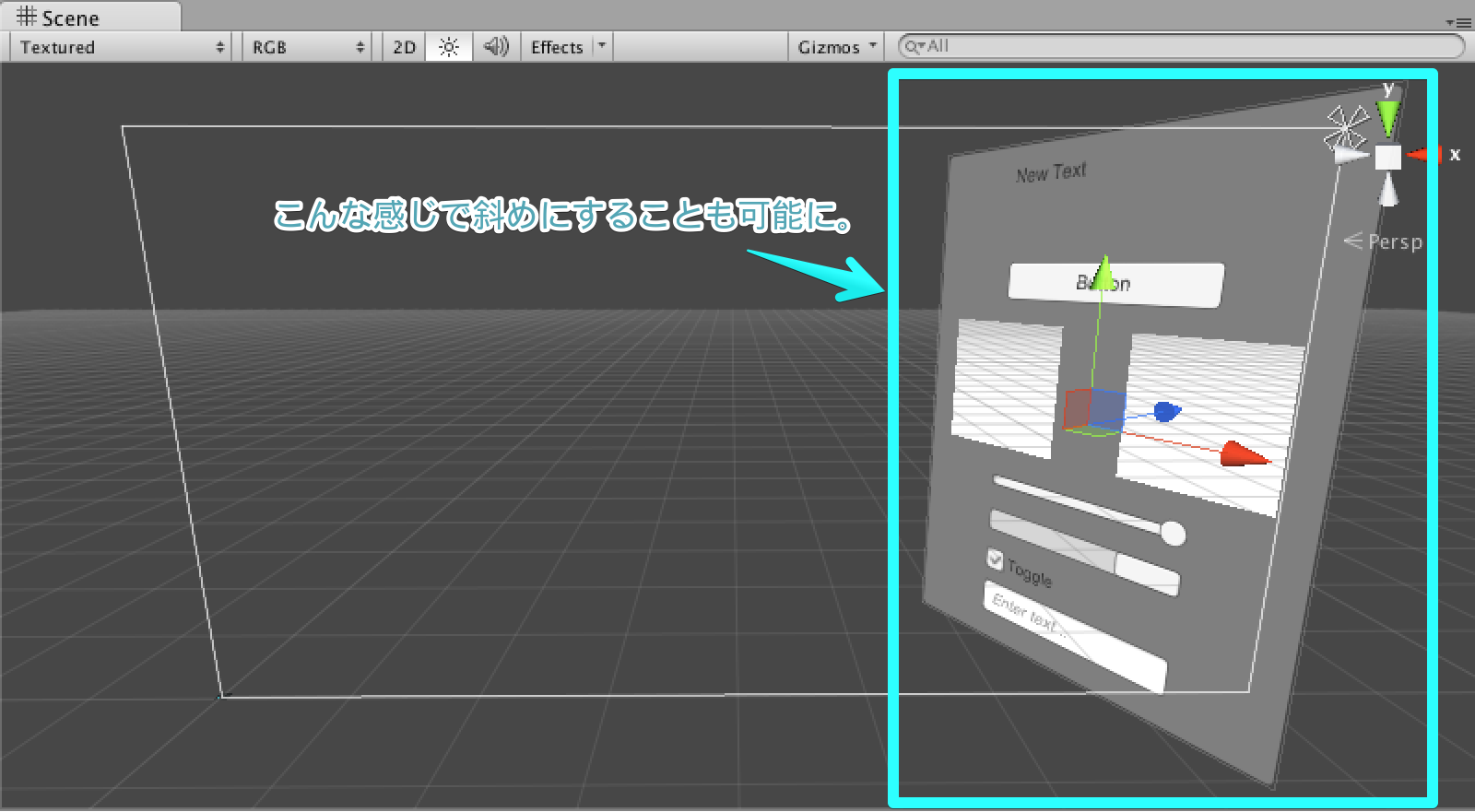
いわゆる台紙になるようなものです。直接入力するものではありませんが、他のUI要素を子要素にして使用します。
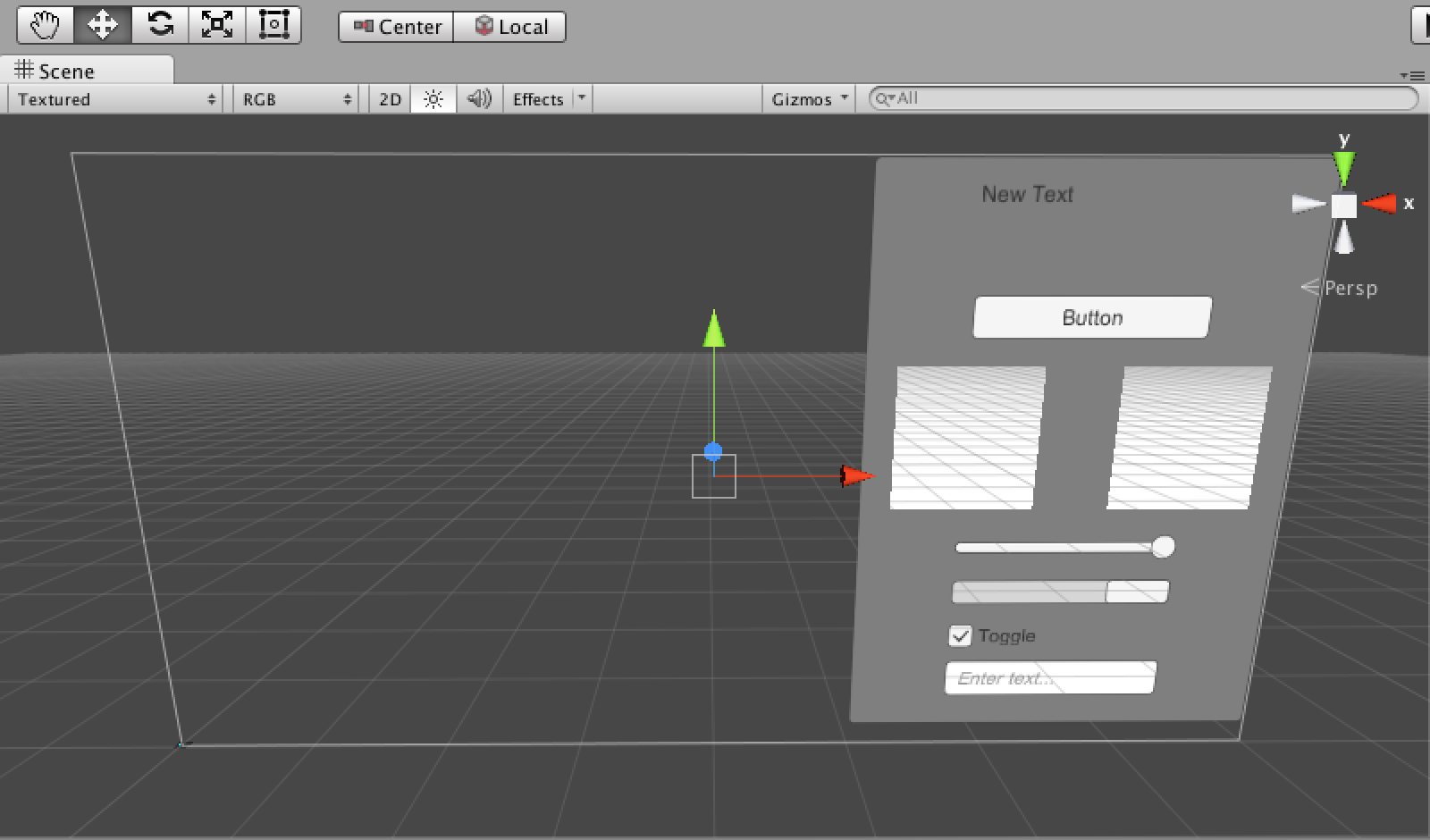
Panelの子要素にUIを入れたりすると、Panelに角度をつけることで、こんな表現も簡単にできます。
Button
これは説明不要ですね。ボタンです。
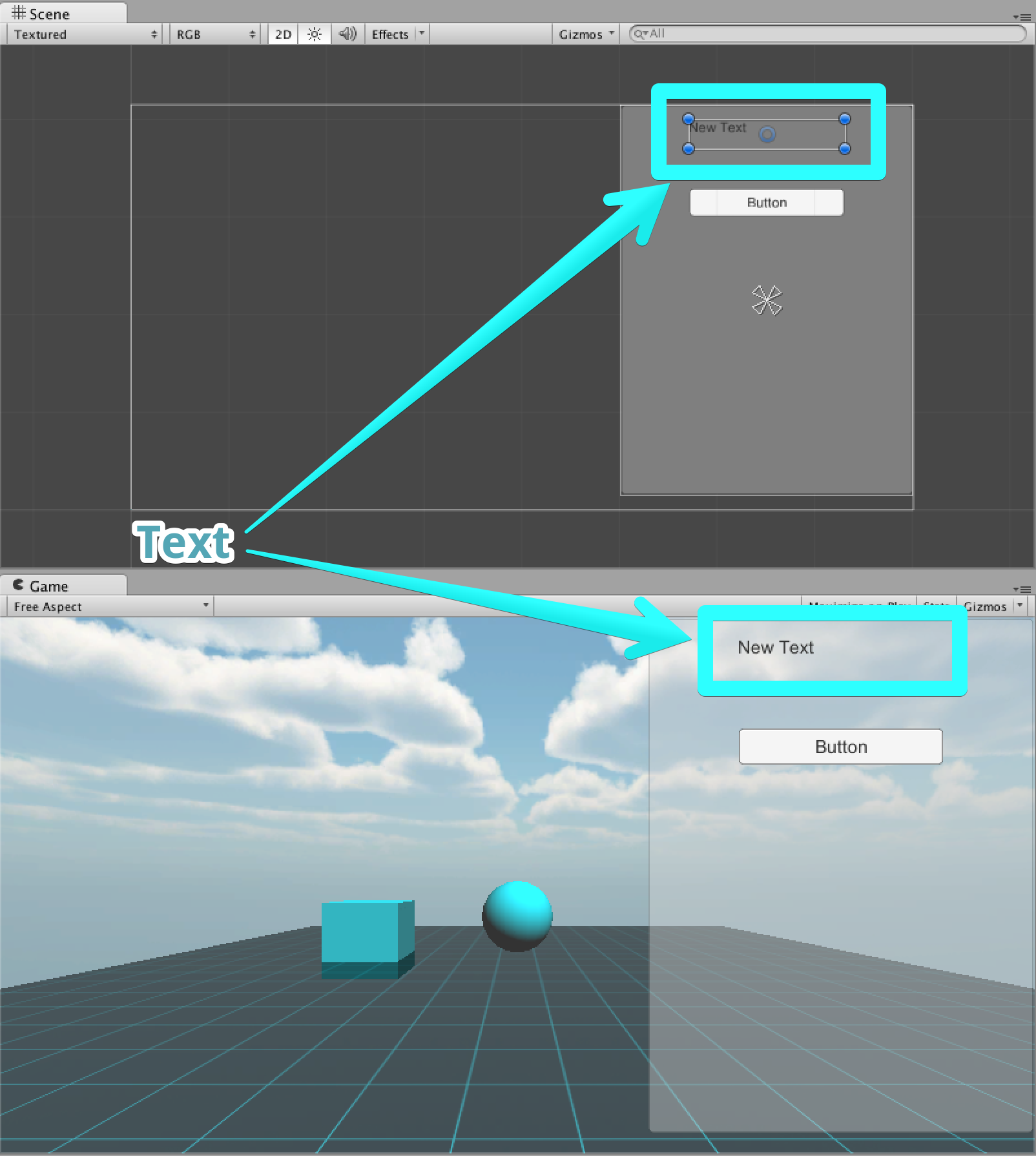
ボタンの子要素にはTextがあり、テキストを変更することで、表示内容を変更できます。
公式のマニュアルは、こちらです。
http://docs.unity3d.com/Manual/script-Button.html
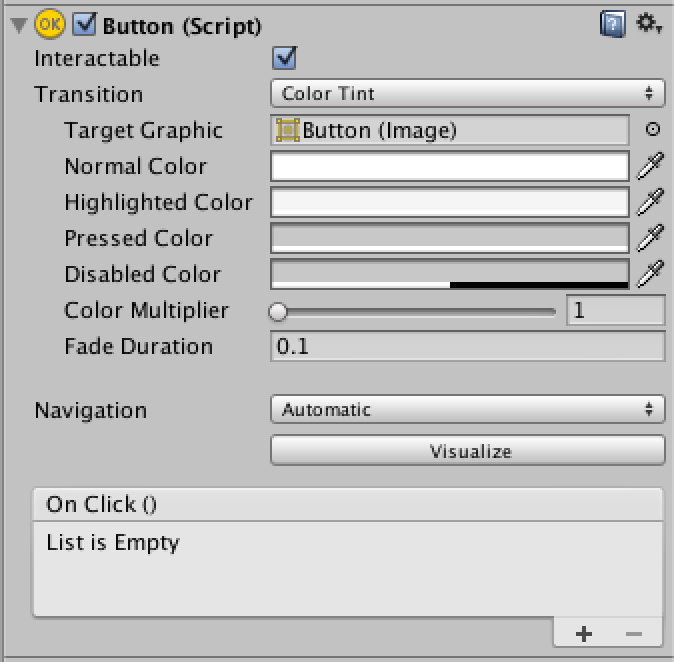
InspectorのButton(Script)から、ボタンの押したときの色などを簡単に変更できます。Normal / Highlighted / Pressed / Disabledの4つの状態の色を、それぞれ指定できます。
Text
さらに説明不要なテキストです。文字を表示するのに使用します。
公式のマニュアルは、こちらです。
http://docs.unity3d.com/Manual/script-Text.html
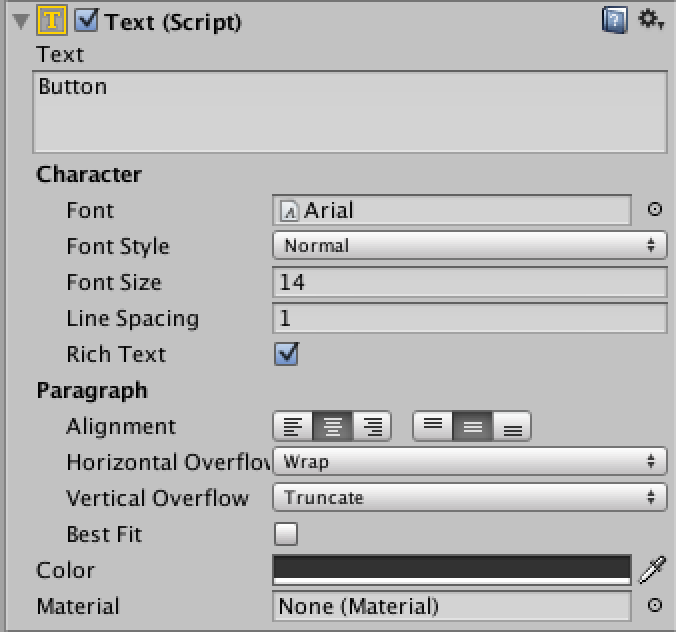
InspectorのText(Script)から、Font, Font Style, Font Size, Colorなど、指定できます。
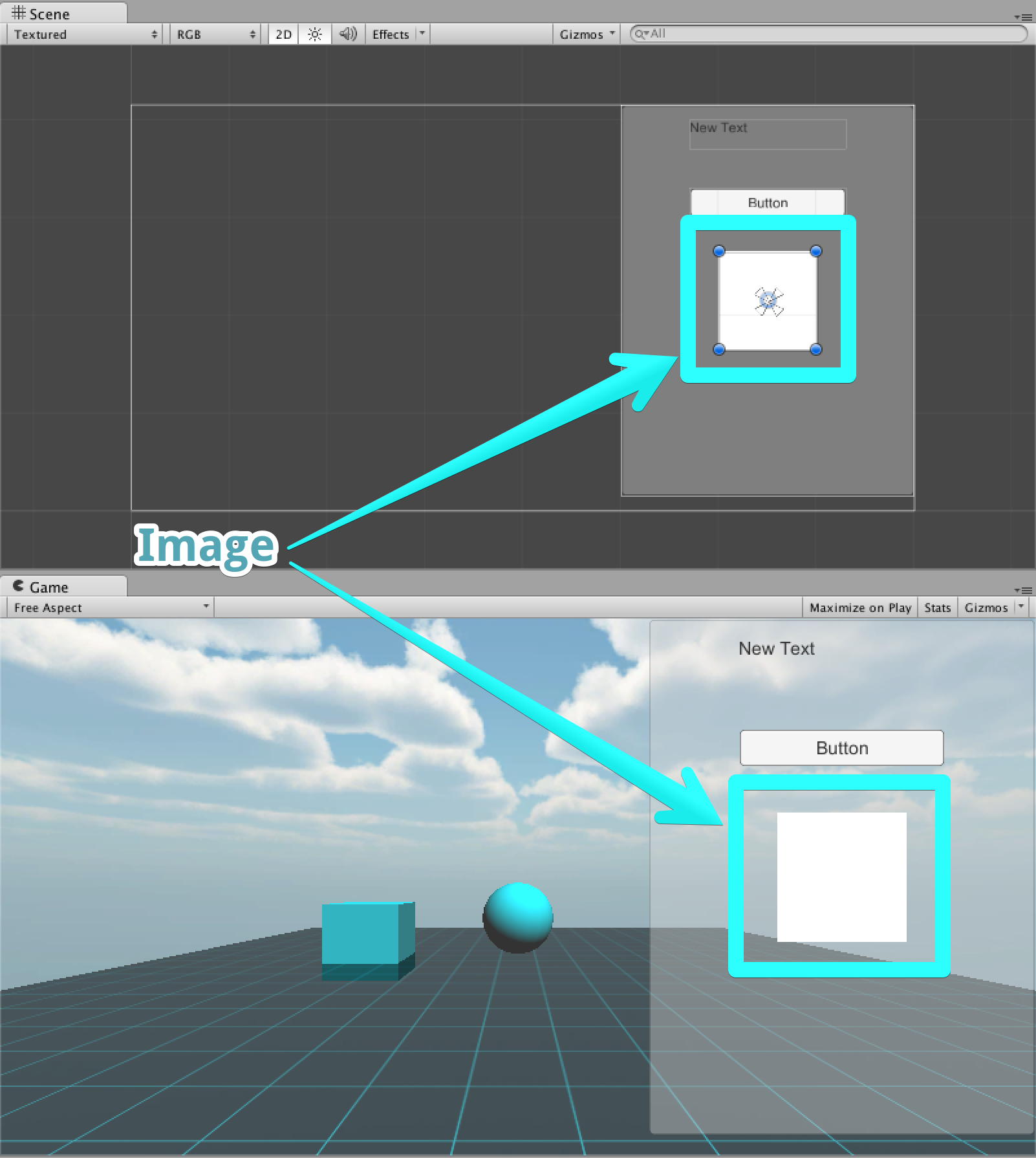
Image
イメージです。次のRawImageと似ていますが、スプライトイメージを使用する必要があります。
公式のマニュアルは、こちらです。
http://docs.unity3d.com/Manual/script-Image.html
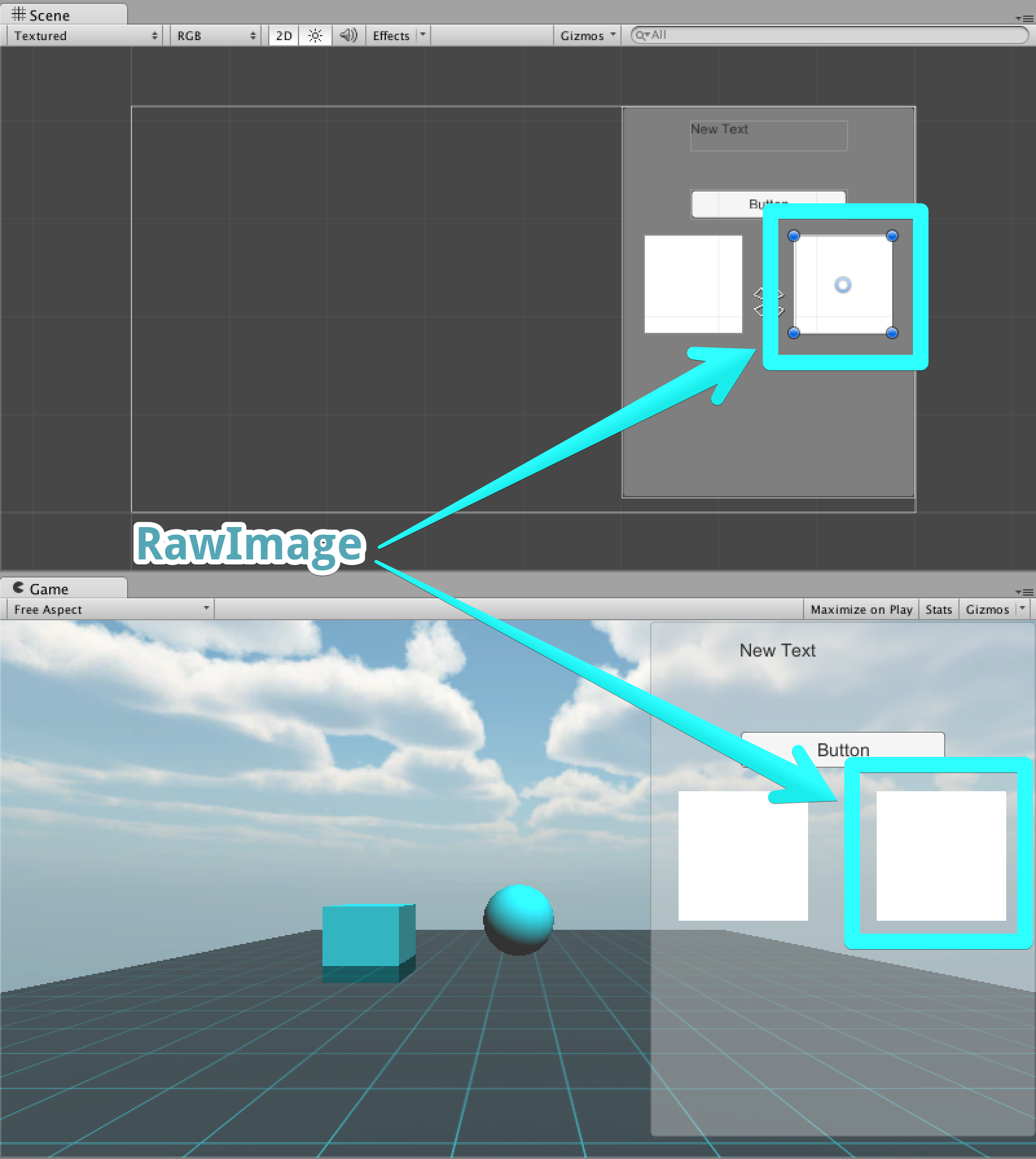
RawImage
RawImageです。画像を表示するのに使用します。前のImageとの違いは、普通の画像が使えます。
公式のマニュアルは、こちらです。
https://docs.unity3d.com/Manual/script-RawImage.html
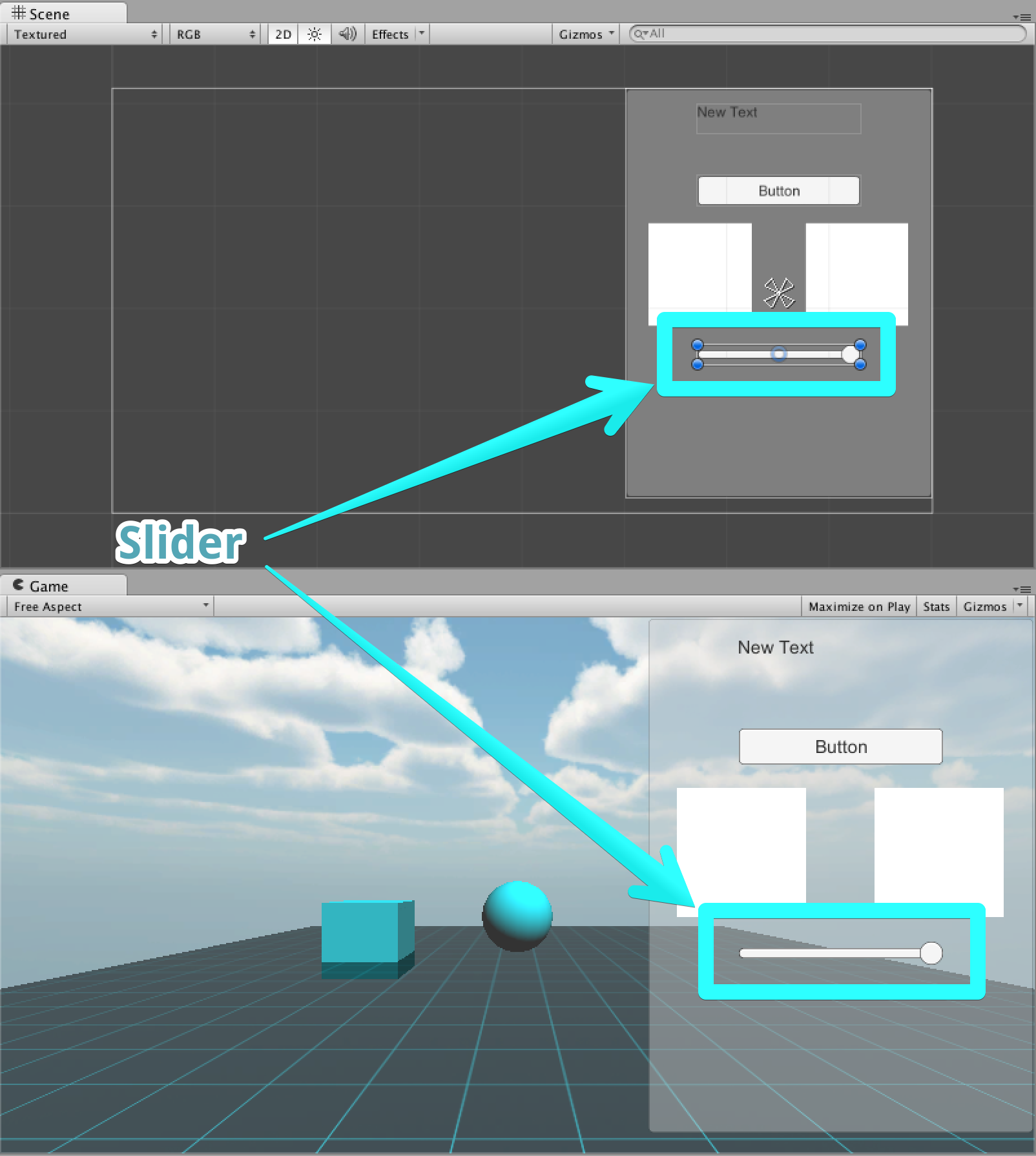
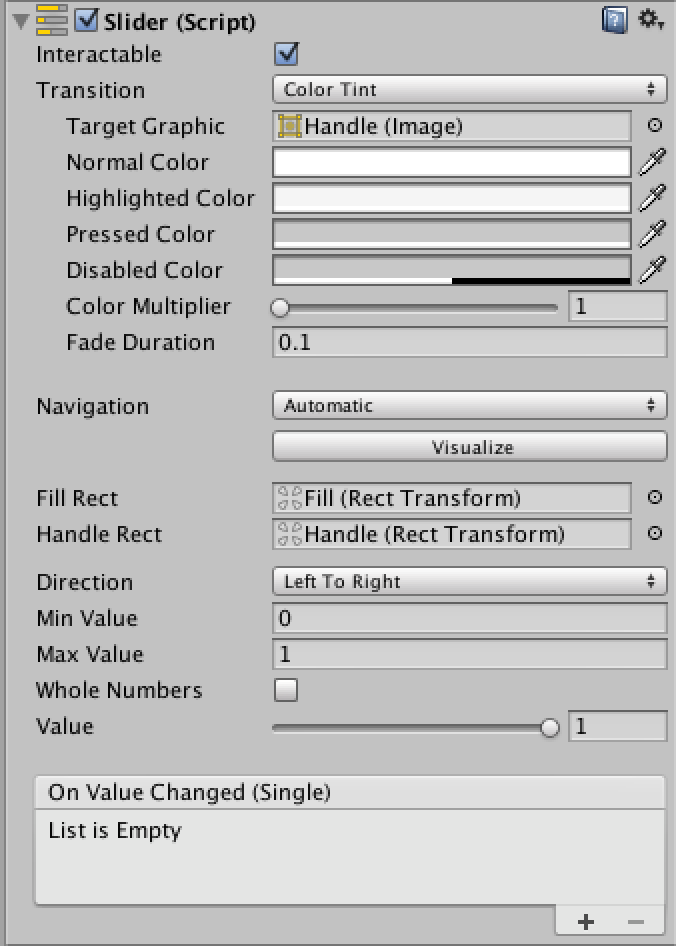
Slider
スライダーです。やっと、UIっぽいものの登場です。つまみを操作して、値を変更できます。
公式のマニュアルは、こちらです。
http://docs.unity3d.com/Manual/script-Slider.html
Max値とMin値は、Inspectorで変更できます。Whole Numbersをチェックすると、Integerの値を返します。
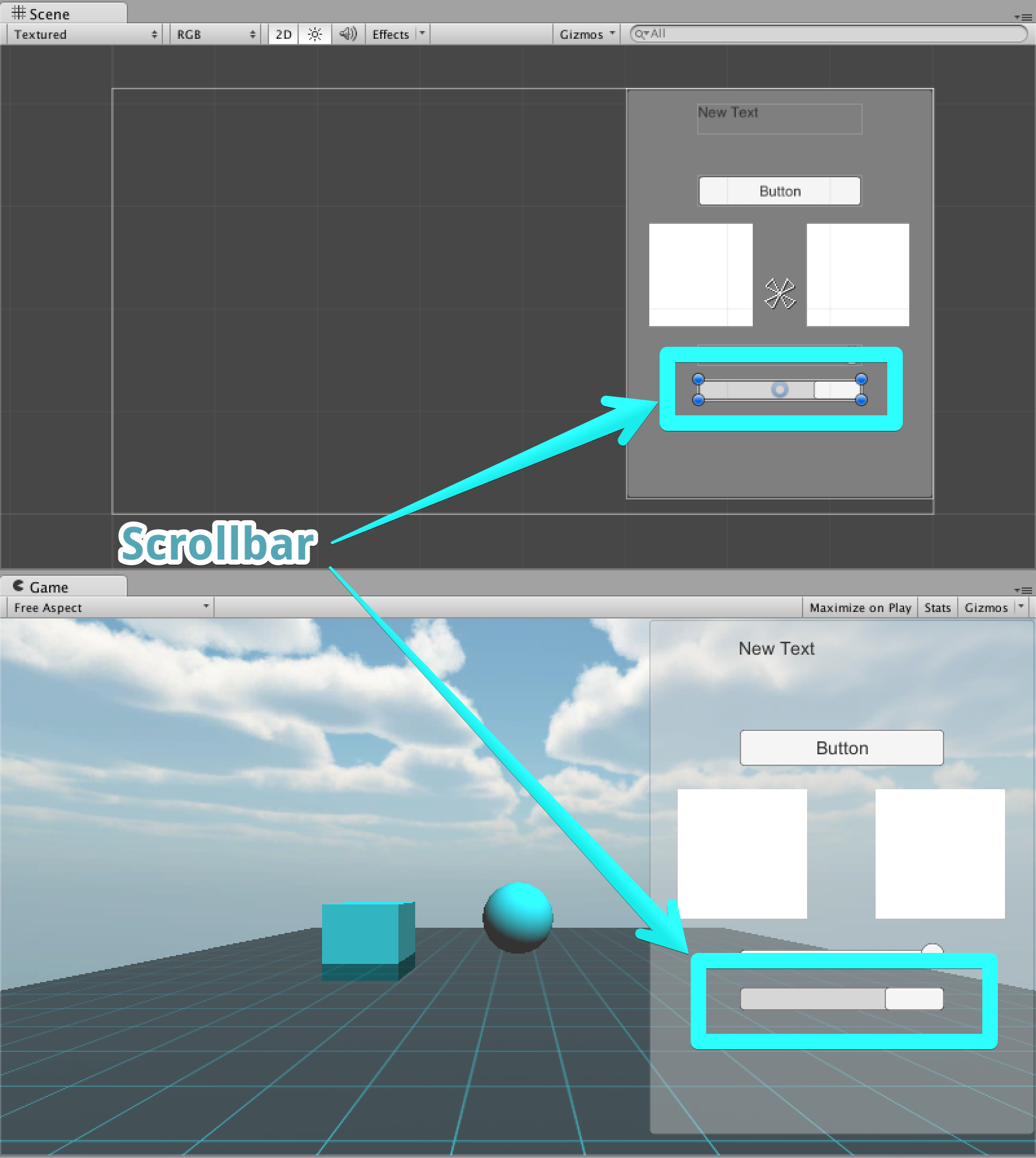
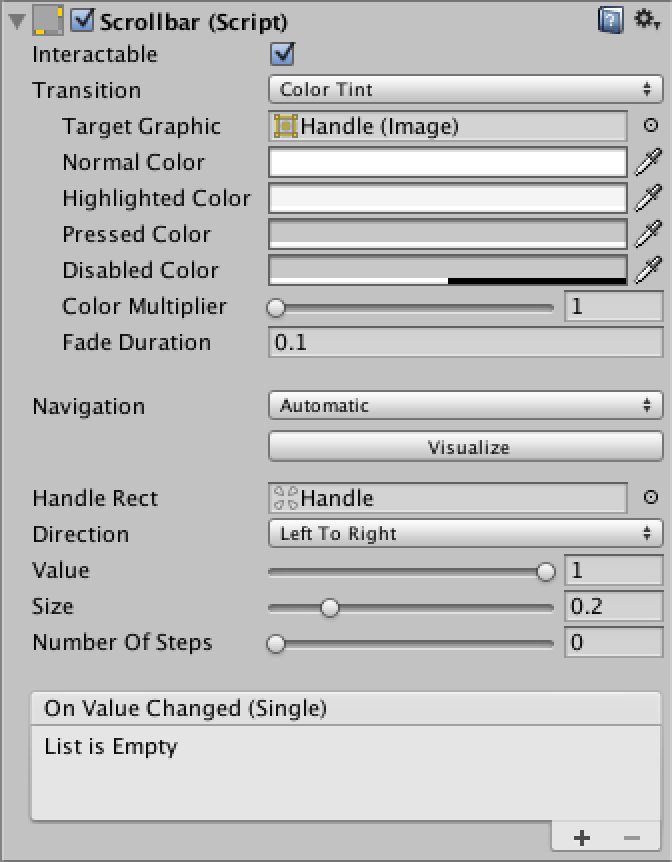
Scrollbar
スクロールバーです。テキストが多いときや、画像が大きい時などに使用されるものです。
公式のマニュアルは、こちらです。
http://docs.unity3d.com/Manual/script-Scrollbar.html
Inspectorで、Valueを変更することで初期位置の変更や、スクロールのStep数を変更可能です。
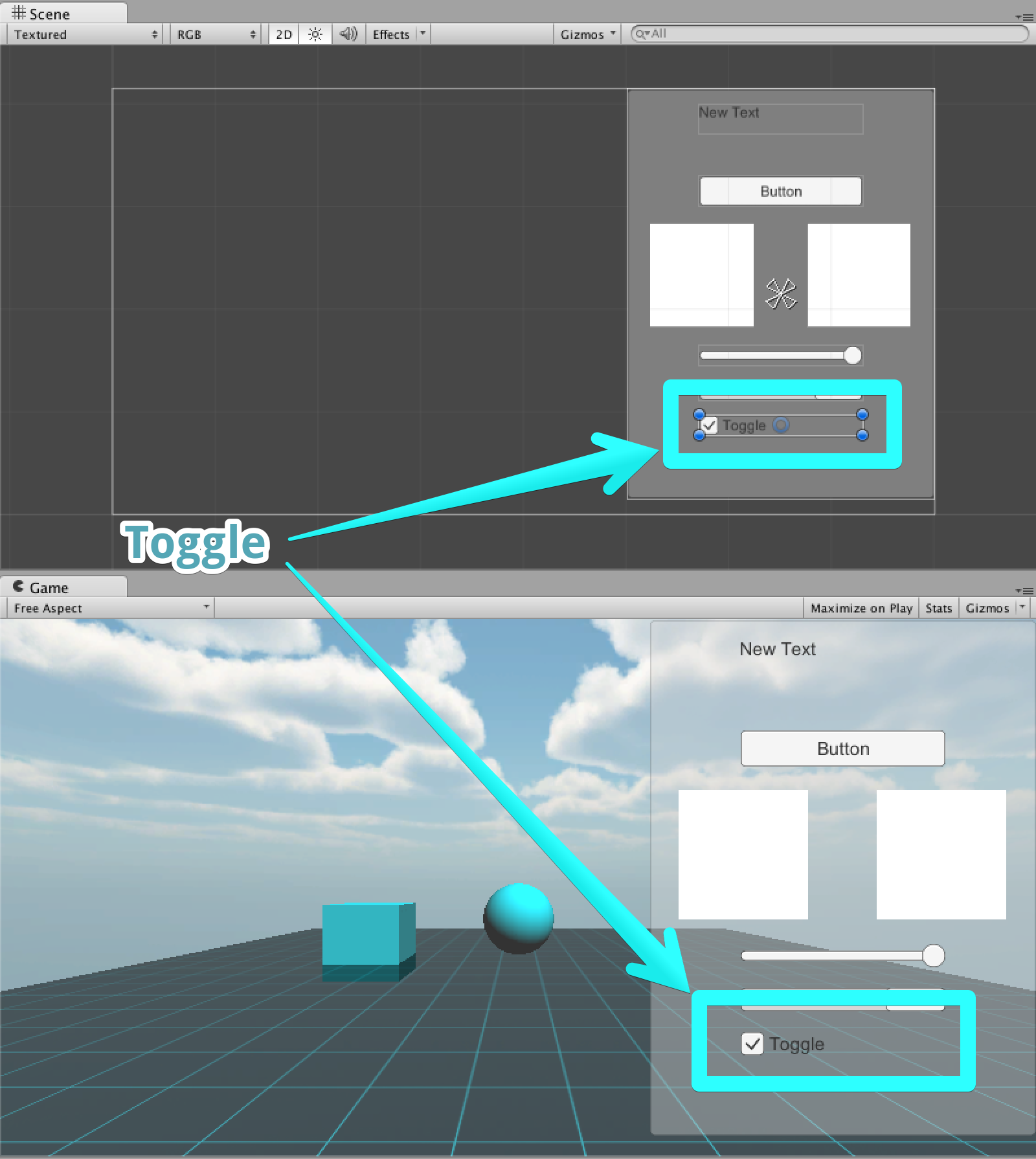
Toggle
トグルです。チェックボックスのOn/Offですね。
公式のマニュアルは、こちらです。
http://docs.unity3d.com/Manual/script-Toggle.html
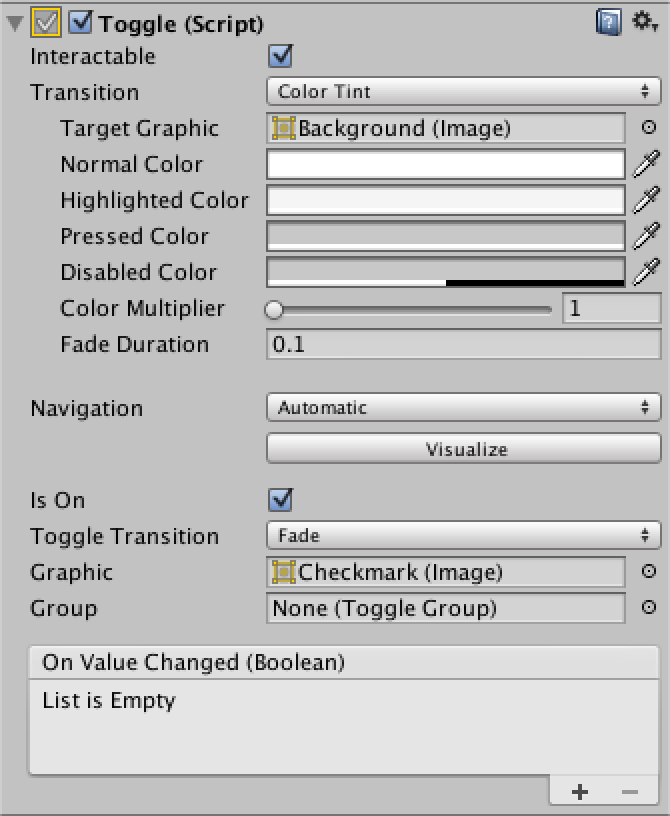
InspectorのIs Onをチェックすることで、初期値をOnにすることができます。
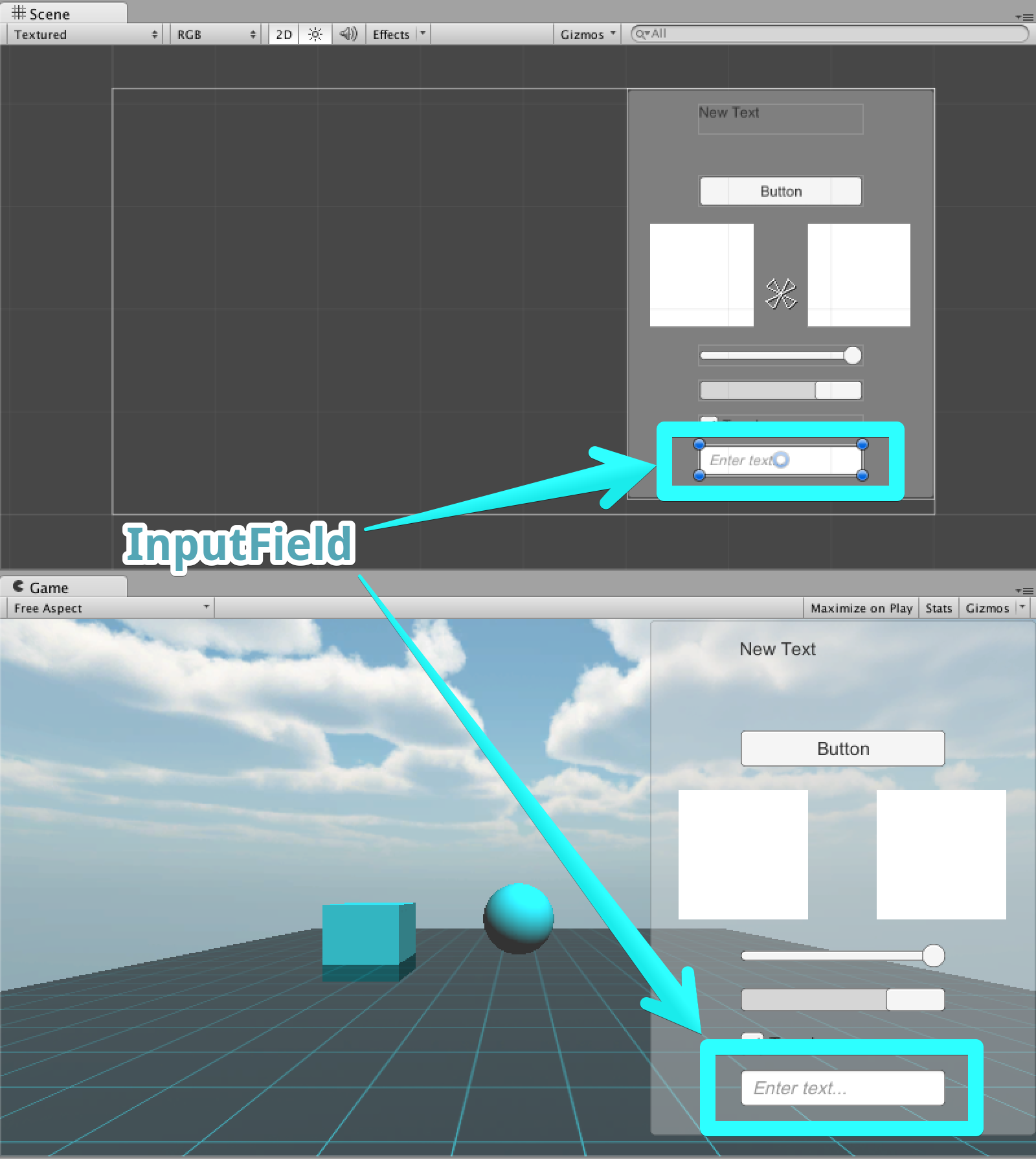
InputField
インプットフィールドです。文字入力をする際に使用します。
公式のマニュアルは、こちらです。
http://docs.unity3d.com/Manual/script-InputField.html
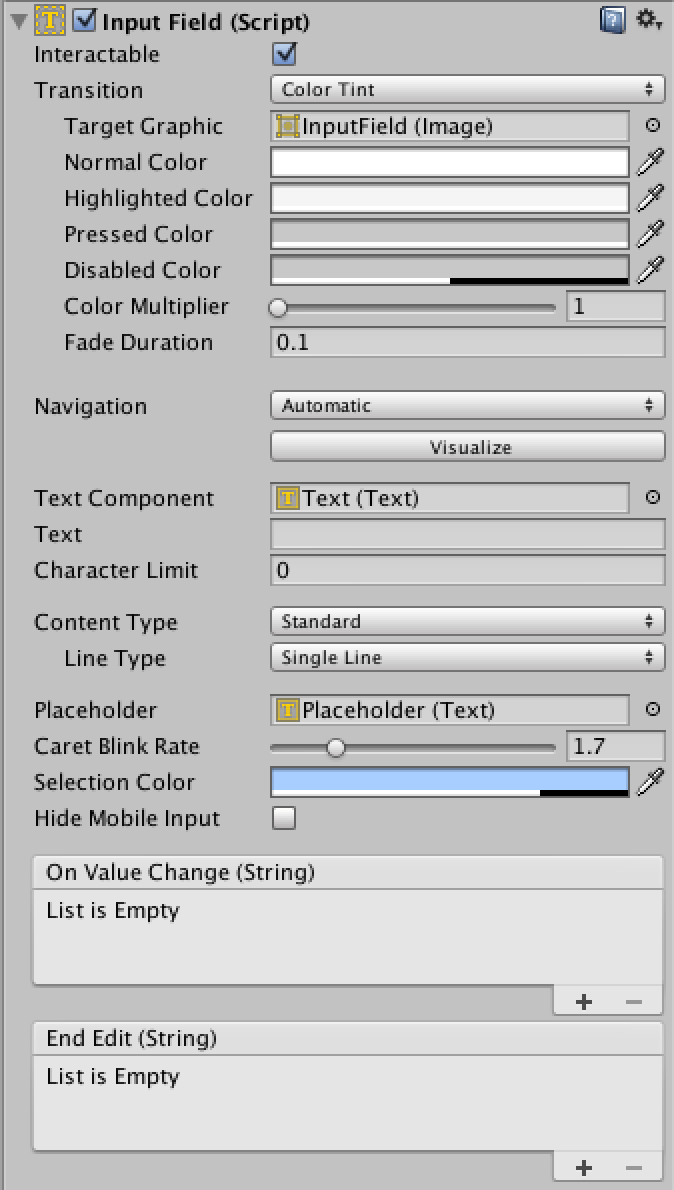
Inspectorで、入力文字数の制限をしたり、複数行の表示を許可したりできます。
4. uGUIを使ってみる
さて、ここからuGUIを使っていきます。とりあえず、uGUIでポイントになりそうな部分をまとめていきます。
新しいProjectの作成
インストールが終わったら、Unityを起動して、新しいProjectを作成。
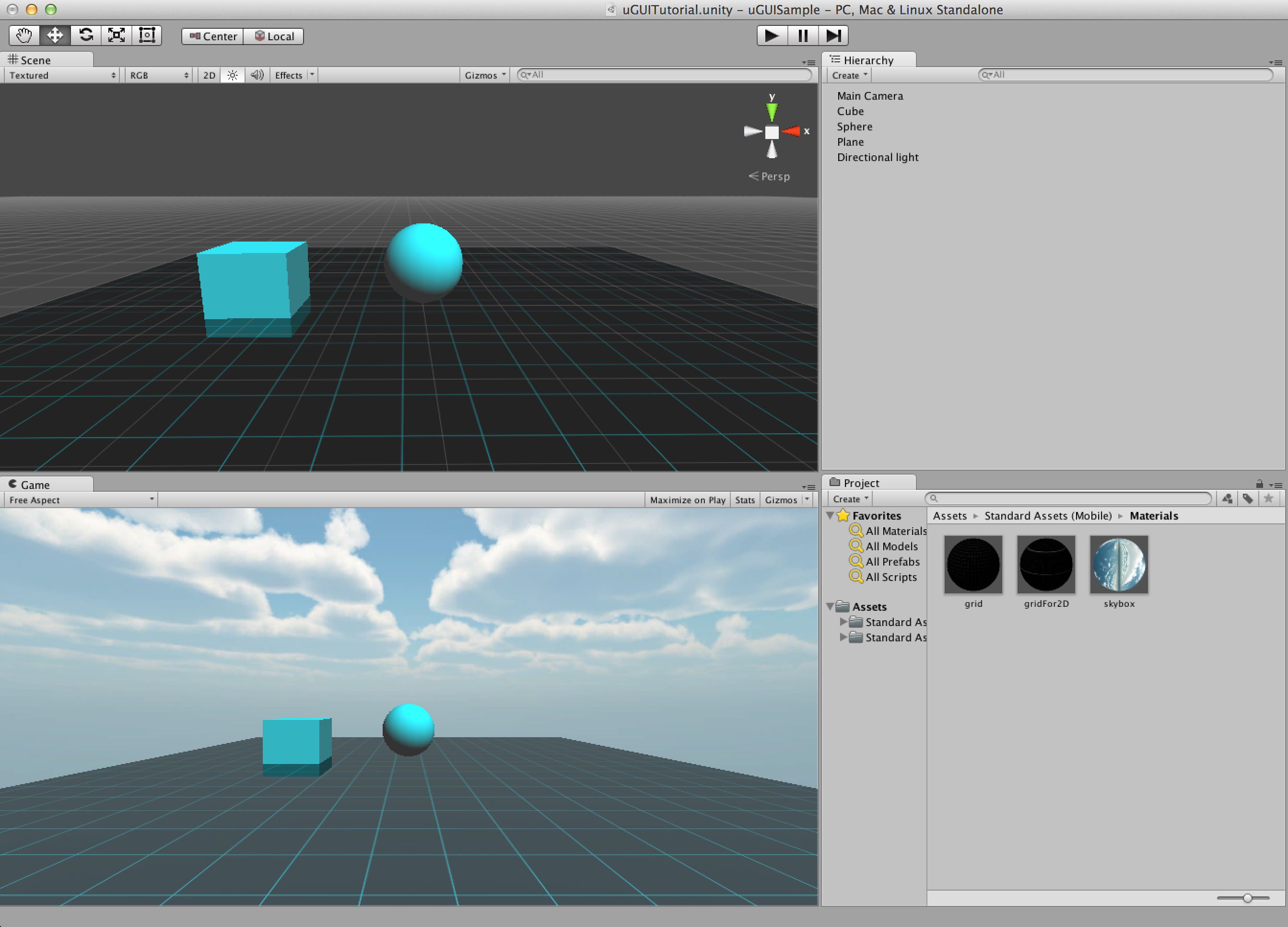
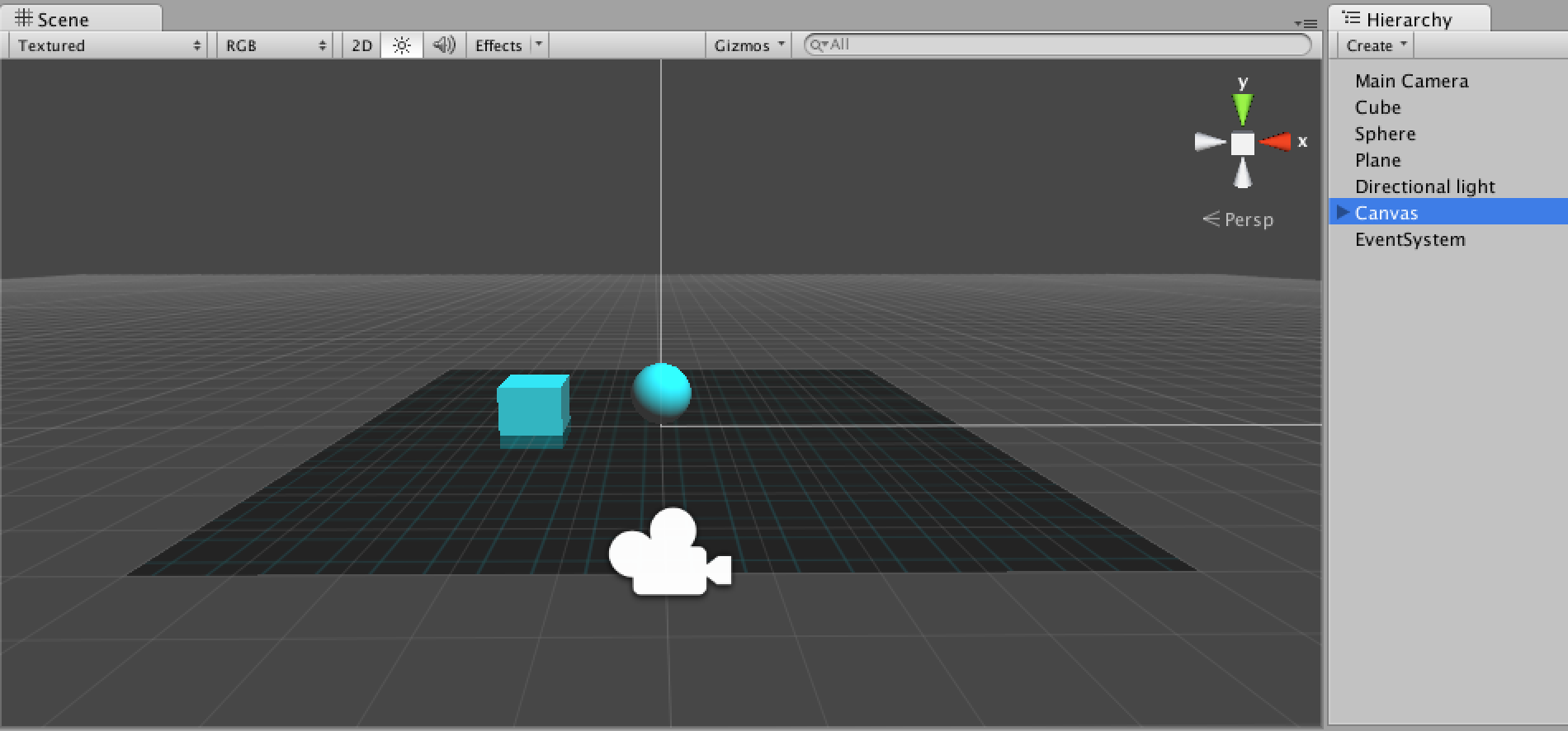
uGUIがどういうものかわかりやすくするために、SphereやCubeなどを適当に配置して、以下のようにしました。
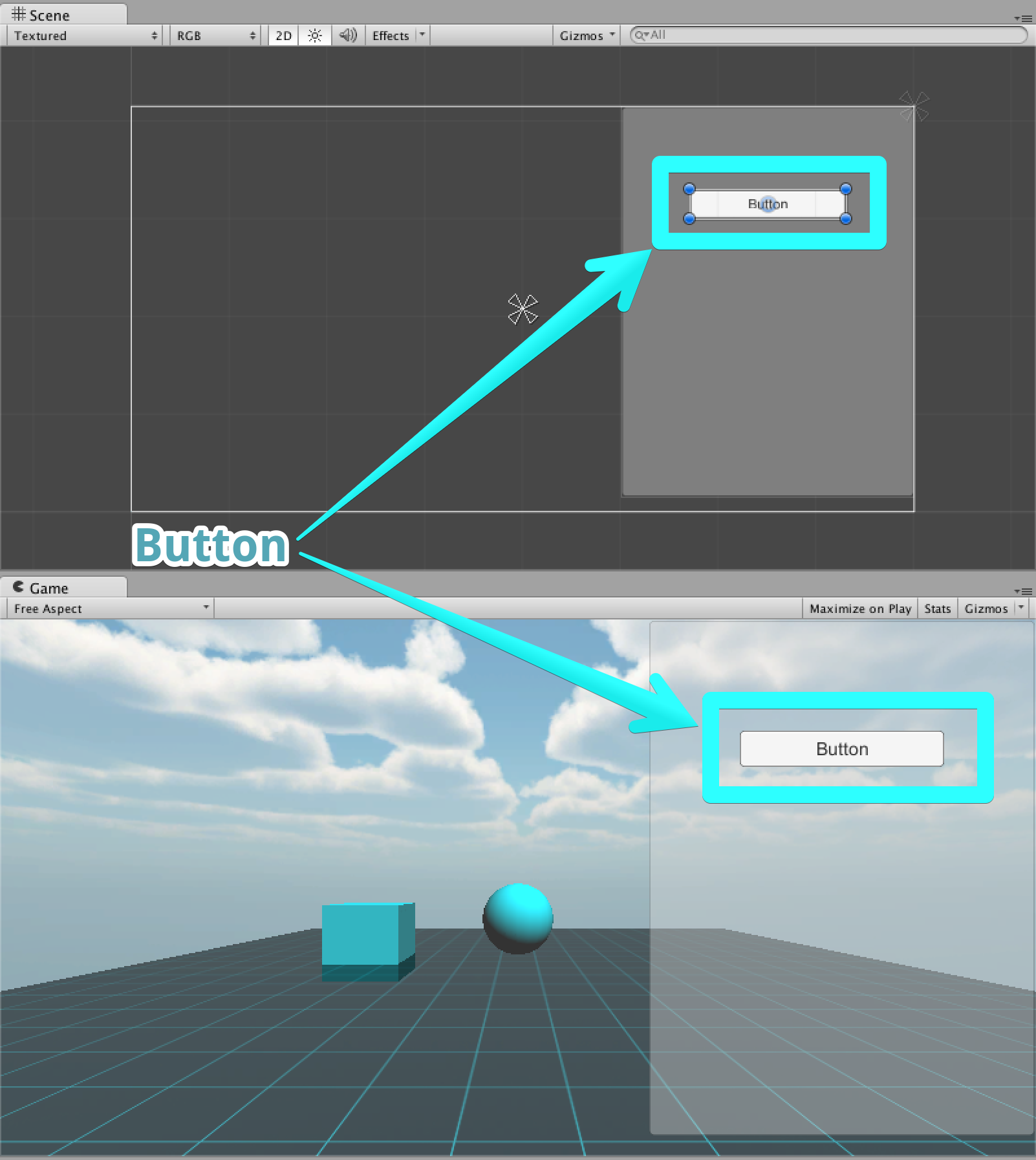
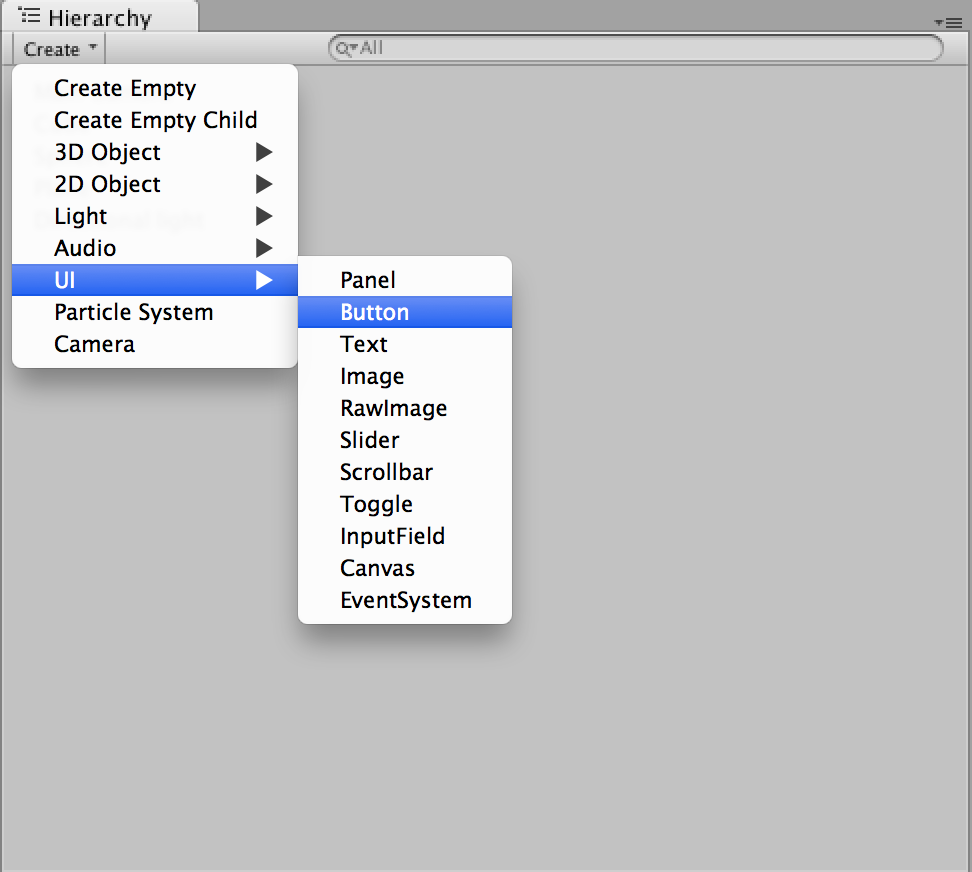
HierarchyのCreate > UI > Buttonか、メニューのGameObject > UI > Buttonとかします。
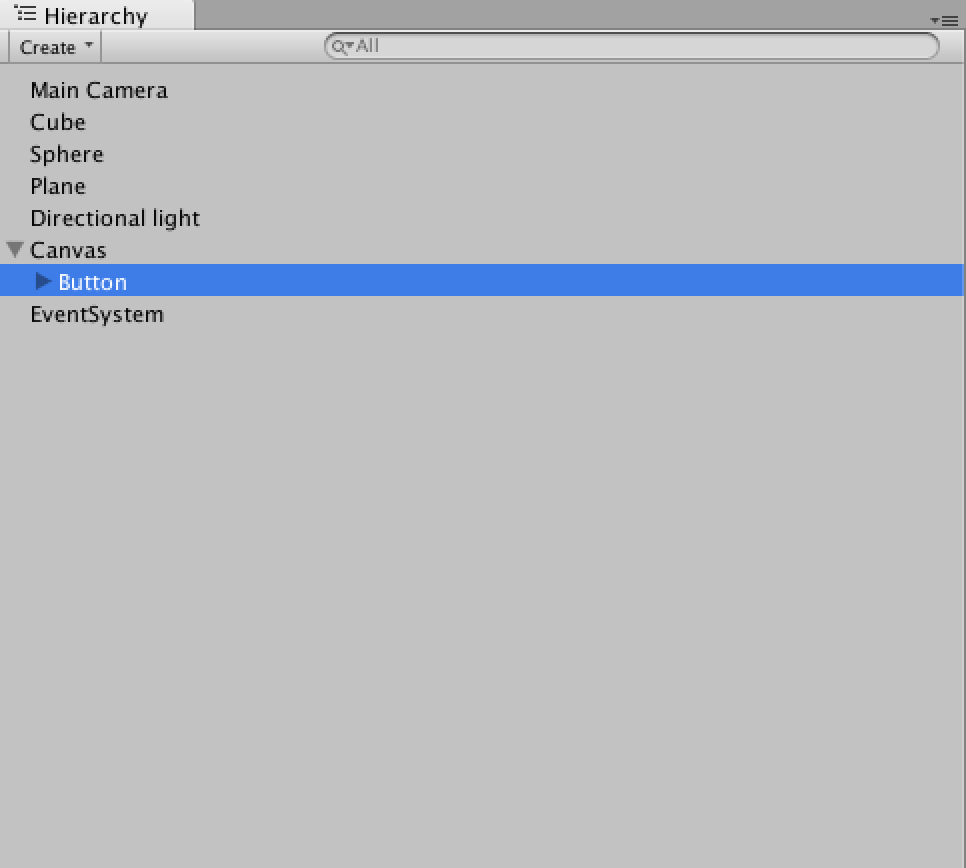
するとButtonが作られます。
ここで、見たことないものも一緒に作られています。「Canvas」です。
Canvasがまだない場合、勝手にCanvasが作られて、その子要素にButtonが入っています。
Canvas
Canvasは、ゲームオブジェクトで、すべてのUI要素はCanvasの子要素にする必要があるようです。
公式のマニュアルは、こちらです。
http://docs.unity3d.com/Manual/UICanvas.html
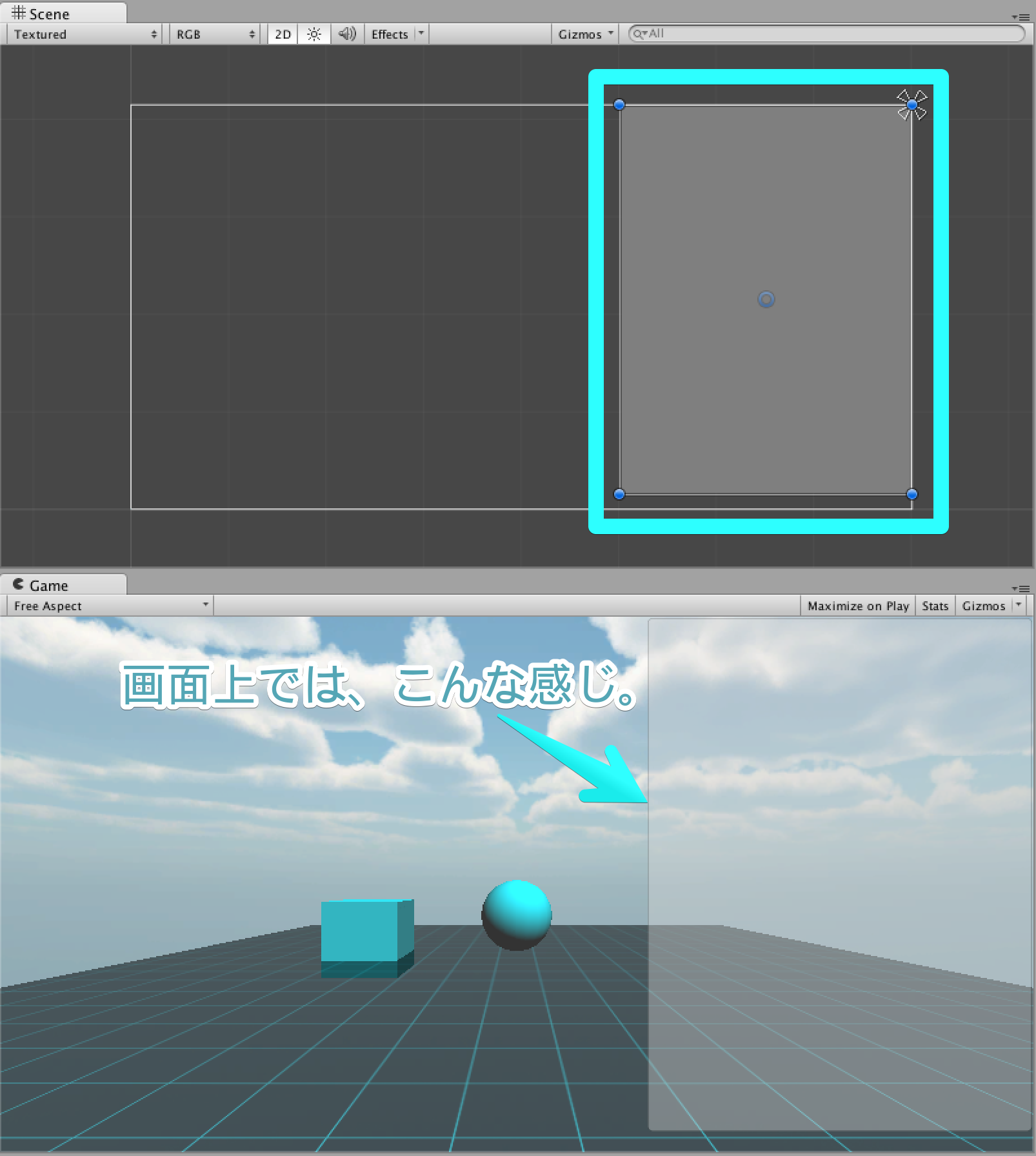
このCanvasですが、最初に作ったSphereやCubeとの位置関係は、以下のような感じです。非常に大きいです。
HierarchyのCanvasをダブルクリックすると、Canvas全体が画面に収まるようになります。
SphereやCubeは、Canvasの左下にあるのですが、小さすぎて見えません。
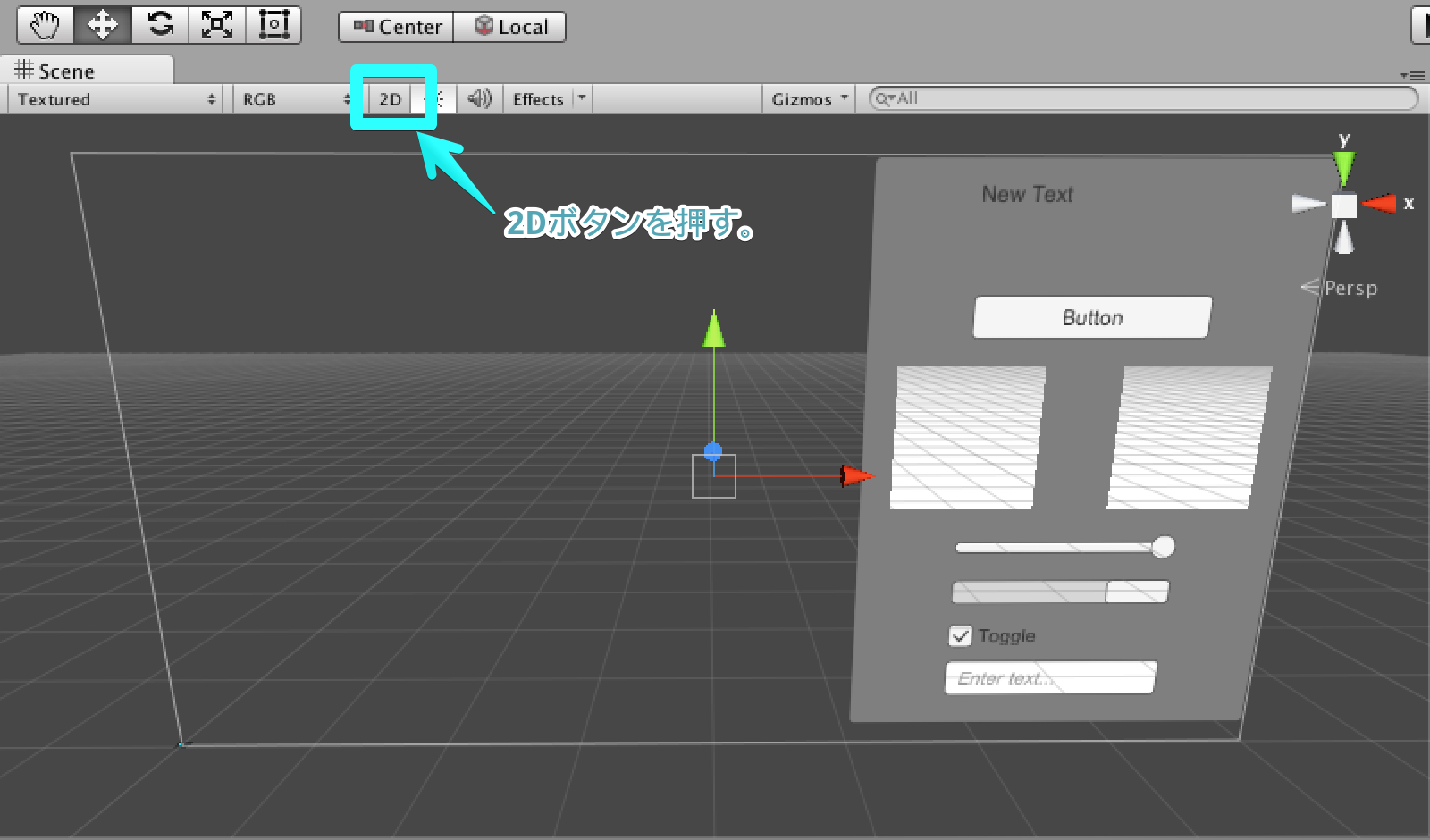
2D表示
uGUIを調整するときは、2Dボタンを押すと操作しやすいです。
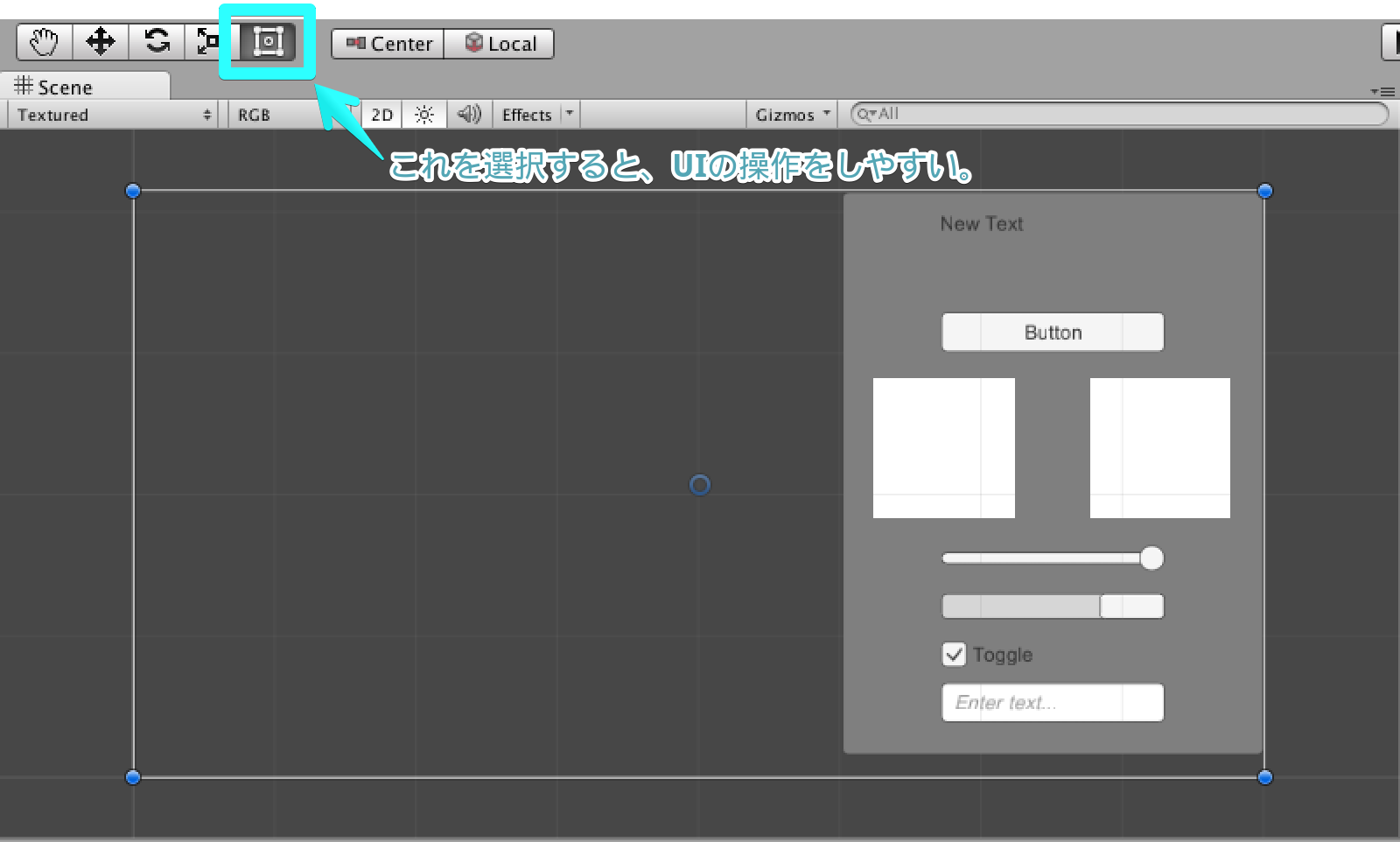
2Dを選択すると、同時にこちらも選択されます。ショートカットボタンは、「 T 」です。
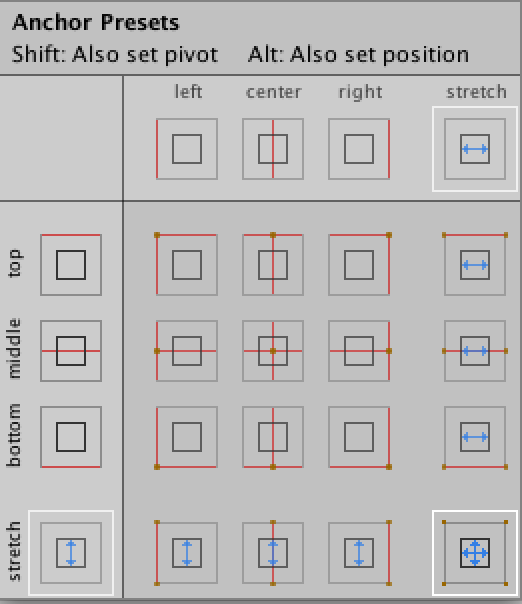
レイアウト
Rect Transform内に、通常の座標・サイズの他に、Anchorsというものがあります。
これは、どこを基点にして位置を決めるかというものです。AndroidのUIの指定方法に似ています。
また、Anchorsについては、プリセットからも選択できます。
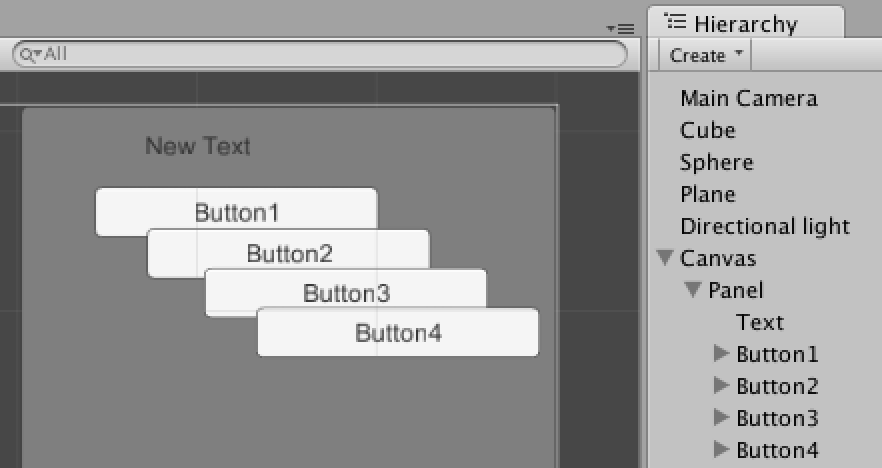
表示の順番
複数のUI要素を重ねて配置していくと、表示の前後関係が重要になってきます。uGUIの場合は、Hierarchyの上にある方が、後ろになります。上から順に描画されて、そのまま上に重ねてるとイメージすれば良いですかね。Photoshopとは逆ですね。
今までNGUIなどを使用しないと、GUIを作るのが大変でしたが、今回のuGUIの追加により、以前よりかなり楽にGUIを作れるようになると思います。
最後までお読み頂きありがとうございます!
スライダーを実際に使用する場合、こちらも参考にしてください。
http://www.rising-app.com/2014/12/24/unity-4-6-ugui-2/
また、もし宜しければ、この記事をソーシャルメディアで共有してください!!