こちらのブログでソースコードを投稿しようと思っているので、まずは環境を整えてしまいたいと思います。
- プラグインインストール
- プラグインの使い方
1. プラグインのインストール
検索した結果では何種類か見つかりましたが、「Crayon Syntax Highlighter」が目的に合っていそうなので、早速導入したいと思います。
まずは、WordPressプラグインでの、Crayon Syntax Highliterのページです。
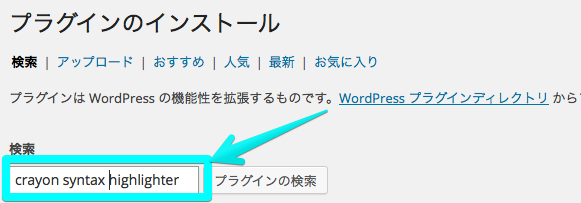
プラグインのインストールは、WordPress管理画面の「プラグイン」→「新規追加」→「crayon syntax highlighter」を検索。

「Crayon Syntax Highlighter」が表示されるので、「今すぐインストール」をクリック。
インストールされたら、有効化します。
これでインストールされましたので、使用する準備が出来ました。
2. プラグイン「Crayon Syntax Highlighter」の使い方
プラグインの管理画面(WordPress管理画面 > 設定 > Crayon)で、必要に応じて設定を変更して下さい。
尚、プラグインの設定は、特に変更しなくても初期設定のままでも利用可能です。
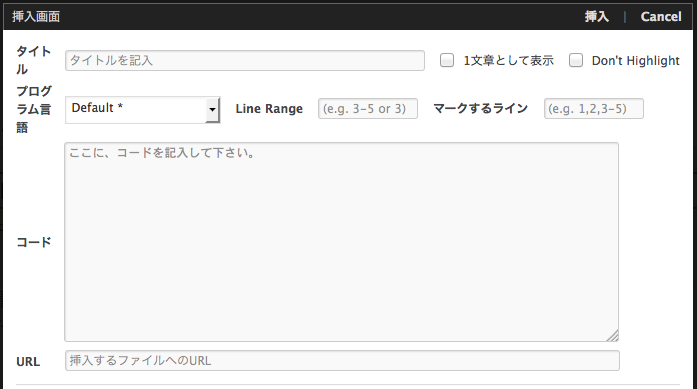
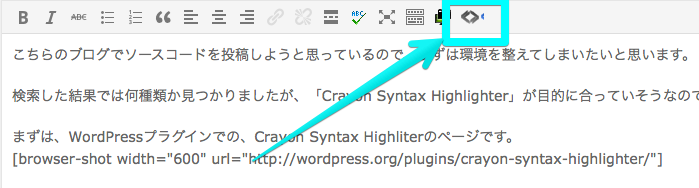
使用するときは、投稿する画面に、以下のアイコンが追加されていますので、これをクリック。

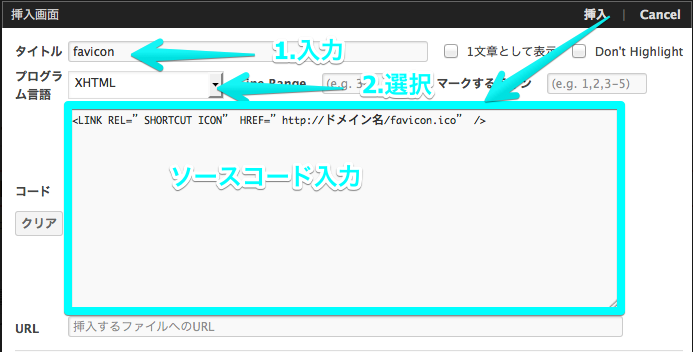
試しにfaviconを設定したときのソースコードを入力すると、以下のように表示されます。
|
1 |
<LINK REL=”SHORTCUT ICON” HREF=”http://ドメイン名/favicon.ico” /> |
プラグイン、便利ですね。ありがとうございます!!
最後までお読み頂きありがとうございます!
もし宜しければ、この記事をソーシャルメディアで共有してください!!